Voici quelques dates pour résumer le développement d'Internet :

Les principaux services de l'Internet sont :
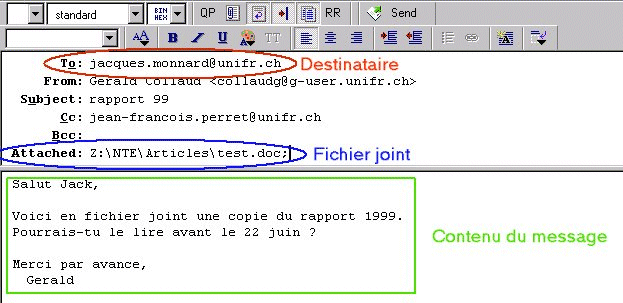
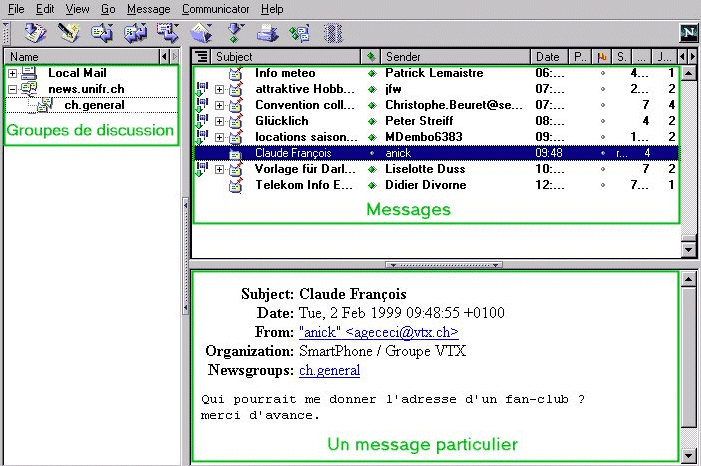
Voici deux exemple de services Internet :

Il existe aussi des hiérarchies par pays : fr.test, ch.market, etc.

Exemple de groupe de discussion
avec Netscape
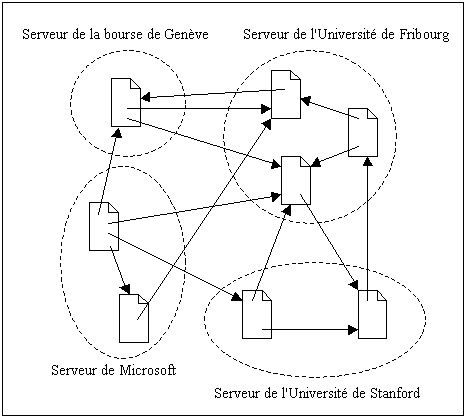
Le World Wide Web (ou simplement web) est un immense réseau hypertexte contenant des ressources multimédias accessible au niveau planétaire à travers Internet.
Inventé initialement au CERN à Genève, il s'est développé de manière fulgurante à partir de 1992; il comprend aujourd'hui des centaines de millions de documents et le volume d'information disponible double environ tous les 6 mois.
Le web facilite en plus l'accès à d'autres services disponibles sur Internet:
Le World Wide Web repose sur trois mécanismes qui se sont imposés comme des standards :

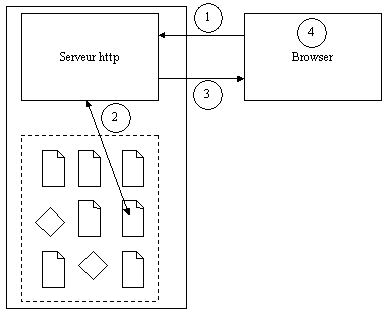
Voici les étapes successives permettant d'accéder à une page HTML simple (non dynamique) :

Accès à une page HTML
Voilà une liste de programmes permettant de naviguer sur l'internet :
HTML (pour HyperText Markup Language) est un langage de balisage (ou langage de marquage) pour la publication de documents sur WWW (World Wide Web). Grâce à HTML, les auteurs peuvent :
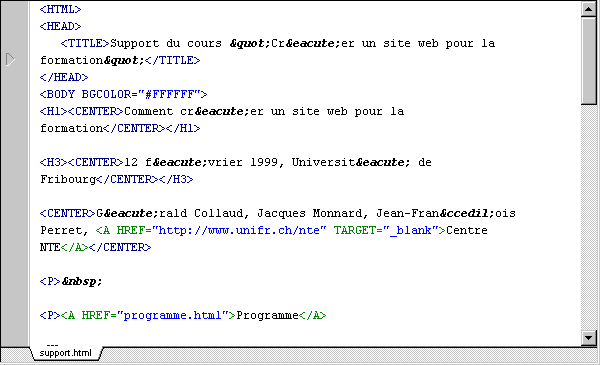
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <META HTTP-EQUIV="Content-Type" CONTENT="text/html;CHARSET=iso-8859-1"> <TITLE>Exemple de document HTML</TITLE> </HEAD> <BODY> <H2 ALIGN=CENTER>Cours postgrade en informatique<BR> pour non-spécialistes.</H2> <P>Nous souhaitons la <B>bienvenue</B> aux participants du cours <I>Documentique et programmation</I>. </BODY> </HTML>

Un document HTML est composé au minimum de deux parties :
Exemple
Voici à titre d'exemple une section d'en-tête :
<HEAD> <META HTTP-EQUIV="Content-Type" CONTENT="text/html;CHARSET=iso-8859-1"> <TITLE>Exemple de document HTML</TITLE> <META name="Author" Content="Gerald Collaud"> <META name="Date" Content="2000-02-05"> </HEAD>
Le problème des meta-données, c'est qu'elles n'ont pas été réellement standardisées. C'est la raison pour laquelle un groupe de travail du consortium W3C est en train de normaliser la forme de certaines meta-données.
Le corps d'un document est délimité par les balises <BODY> et </BODY> et comprend le contenu textuel enrichi par balises pour réaliser les fonctionnalités suivantes:
Exemple
Voici à titre d'exemple le corps d'un document très simple :
<BODY> <H2>Cours postgrade en informatique pour non-spécialistes.</H2> <P>Nous souhaitons la <B>bienvenue</B> aux participants du cours <I> Documentique et programmation</I>. </BODY>
<HTML> <HEAD> <TITLE>Première page</TITLE> </HEAD> <BODY> Ceci est un document minimal en HTML. </BODY> </HTML>
Code html Affichage Headings: ou xx est un nombre qui va de 1 pour le niveau de titre le plus prononcé
à 6 (ici x=2) Caractères gras: Texte Italique: Texte Combinaison : Texte Paragraphe: passage à la ligne plus une ligne blanche Break: passage à la ligne simple Indentation: retrait ou tabulation
<Hx>Texte</Hx>
Texte
<B>Texte</B>
<I>Texte</I>
<B><I>Texte</I></B>
<P>
<BR>
<DD>
Les lignes horizontales sont obtenues grâce à <HR>. Vous pouvez spécifier :
Code html Affichage Les listes de type "bullet": Destination : Les listes numérotées: Destination : Les listes "dictionnaire":
Destination :
<UL>
<LI>Portugal
<LI>Grèce
</UL>
Destination :
<OL>
<LI>Portugal
<LI>Grèce
</OL>
<DL>
<DT> <B>ULB</B>
<DD> Université Libre de Bruxelleses
<DT> <B>BST</B>
<DD> Bibliothèque des Sciences et Techniques
</DL>
<pre>...</pre>permet d'inclure un texte tel quel dans un document html sans devoir convertir les sauts de ligne en html.
Code html Affichage début et fin d'une table Table dont les bords seront apparents début et fin d'une ligne début et fin d'une colonne
<TABLE>...</TABLE>
Par défaut les bords ne sont pas apparents
<TABLE BORDER=x>...</TABLE>
x=1,2... en fonction de l'épaisseur desirée pour les
bordures
<TR>...</TR>
<TD>...</TD>
Exemple de table à 2 lignes et 2 colonnes :
<TABLE border=1>
<TR><TD>....lig1, col1.....</TD><TD>....lig1, col2....</TD></TR>
<TR><TD>....lig2, col1.....</TD><TD>....lig2, col2....</TD></TR>
</TABLE>
donnera à l'affichage :
....lig1, col1..... ....lig1, col2.... ....lig2, col1..... ....lig2, col2....

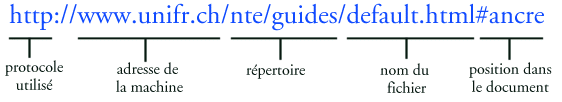
<A HREF="#ancre">liens</A>
<A NAME="ancre">endroit à atteindre</A>
<A HREF="document2#ancre">liens</A>
Remarque : #ancre n'est pas necessaire si on veut se positionner au début du fichier
<A HREF="html/document2#ancre">liens</A>
<A HREF="http://www.unifr.ch/nte/document2#ancre">liens</A>
<IMG SRC="Images/siglente.gif">
A l'afffichage :
![]()
Remarque : les browsers n'intégrant
pas une interface graphique ne pourront afficher les images internes. Pour
remédier à ce problème, il est possible de faire afficher
un texte en lieu et place de l'image lorsque le fichier est lu par un browser
non graphique.
<IMG SRC="Images/siglente.gif" align="top">
![]() Test d'alignement du texte par rapport à l'image: top.
Ce test vous montre comment le texte se reparti autour de l'image et
déborde en dessous de l'image si le texte est plus long.
Test d'alignement du texte par rapport à l'image: top.
Ce test vous montre comment le texte se reparti autour de l'image et
déborde en dessous de l'image si le texte est plus long.
<IMG SRC="Images/siglente.gif" align="middle">
![]() Test d'alignement du texte par rapport à l'image: middle.
Ce test vous montre comment le texte se reparti autour de l'image et
déborde en dessous de l'image si le texte est plus long.
Test d'alignement du texte par rapport à l'image: middle.
Ce test vous montre comment le texte se reparti autour de l'image et
déborde en dessous de l'image si le texte est plus long.
<IMG SRC="Images/siglente.gif" align="bottom">
![]() Test d'alignement du texte par rapport à l'image: bottom.
Ce test vous montre comment le texte se reparti autour de l'image et
déborde en dessous de l'image si le texte est plus long
Test d'alignement du texte par rapport à l'image: bottom.
Ce test vous montre comment le texte se reparti autour de l'image et
déborde en dessous de l'image si le texte est plus long
<IMG SRC="Images/siglente.gif" align="right" >
![]() Test
d'alignement du texte par rapport à l'image: right. Ce
test vous montre comment le texte se reparti autour de l'image et déborde
en dessous de l'image si le texte est plus long.
Test
d'alignement du texte par rapport à l'image: right. Ce
test vous montre comment le texte se reparti autour de l'image et déborde
en dessous de l'image si le texte est plus long.
<IMG SRC="Images/siglente.gif" align="left">
![]() Test
d'alignement du texte par rapport à l'image: left. Ce
test vous montre comment le texte se reparti autour de l'image et déborde
en dessous de l'image si le texte est plus long.
Test
d'alignement du texte par rapport à l'image: left. Ce
test vous montre comment le texte se reparti autour de l'image et déborde
en dessous de l'image si le texte est plus long.
<TABLE> <TR> <TD><IMG SRC="Images/siglente.gif"> </TD> <TD> Test d'alignement du texte par rapport à l'image en utilisant les tables.Ce test vous montre comment le texte se reparti autour de l'image sans déborder en dessous de l'image si le texte est plus long. <P> </TD> </TR> </TABLE>
Test d'alignement du texte par rapport à l'image en utilisant
les tables. Ce test vous montre comment le texte se reparti autour
de l'image sans déborder en dessous de l'image si le texte
est plus long.
![]()
<BODY BACKGROUND="Images/siglente.gif">
<A HREF="http://www.unir.ch/nte"><IMG SRC="Images/siglente.gif" ALIGN="BOTTOM" NATURALSIZEFLAG="3" ></A>
Pour enlever la bordure bleue
indiquant le lien,on rajoute border="0" ![]()
<A HREF="http://www.unir.ch/nte"><IMG SRC="Images/siglente.gif" ALIGN="BOTTOM" NATURALSIZEFLAG="3" border="0"></A>
<A HREF="Images/siglente.gif">image des NTE</A>
A l'afffichage:
Il existe aussi de nombreux sites donnant des informations sur HTML comme par exemple :
Il est aussi possible de tester la validité de son code HTML, soit directement dans le logiciel, soit sur un site web comme par exemple le site du World Wide Web Consortium (http://validator.w3.org/), ou celui du Web Design Group (http://www.htmlhelp.com/tools/validator/)


|
BBEdit |
Coffee Cup |
FlexSite |
HomeSite 4.0 |
HotDog |
WebEdit Pro 3.1 |
|
|
Interface |
||||||
|
Customizable toolbars |
yes |
limited |
yes |
yes |
yes |
limited |
|
Syntax highlighting |
yes |
limited |
limited |
yes |
yes |
yes |
|
Customizable shortcuts |
yes |
no |
no |
yes |
yes |
limited |
|
Spelling checker |
yes |
yes |
yes |
yes |
yes |
yes |
|
Attribute viewer |
no |
no |
no |
yes |
yes |
no |
|
Multilevel undo |
yes |
no |
yes |
yes |
yes |
yes |
|
Built-in page preview |
no |
no |
yes |
yes |
yes |
yes |
|
Links to external browser |
yes |
yes (2) |
yes (2) |
yes |
yes |
yes |
|
Site management |
||||||
|
Built-in FTP client |
yes |
yes |
yes |
yes |
yes |
yes |
|
Uploads individual file |
yes |
yes |
yes |
yes |
yes |
yes |
|
Uploads entire project |
no |
no |
yes |
yes |
yes |
limited |
|
Link checking |
yes |
no |
yes |
yes |
yes |
yes |
|
Works with source controllers |
no |
no |
no |
yes |
no |
no |
|
Resource consolidation |
no |
no |
no |
no |
yes |
no |
|
Site/resource map |
no |
no |
no |
yes |
yes |
no |
|
Projects |
no |
no |
yes |
yes |
yes |
limited |
|
HTML Validation |
yes |
no |
no |
yes |
yes |
yes |
|
HTML version support |
n/a |
n/a |
n/a |
2.0 to 4.0 plus IE, Nav, and Cold Fusion 3.0 to 4.0 |
1.0 to 4.0 plue IE, Nav, WebTV, and Cold Fusion 3.0 |
1.0 to 4.0 |
|
Editors |
||||||
|
Table |
yes |
yes |
yes |
yes |
yes |
yes |
|
Form |
yes |
yes |
yes |
yes |
yes |
yes |
|
Frame |
yes |
yes |
yes |
yes |
yes |
yes |
|
Image map |
no |
optional |
yes |
no |
yes |
yes |
|
Style sheets |
yes |
$20 option |
no |
yes |
yes |
limited |
|
List |
yes |
yes |
yes |
|
yes |
no |
|
Miscellaneous |
||||||
|
Tag customization |
yes |
no |
yes |
yes |
yes |
yes |
|
Multipage search and replace |
yes |
no |
no |
yes |
yes |
yes |
|
Most unique feature |
scriptable |
built-in drag and drop scripts |
code templates |
source control integration |
tags filter |
streamlined interface |
|
Rating tools |
no |
no |
SafeSurf |
no |
yes |
RSAC/SafeSurf |
|
Page weight/download estimate |
yes |
no |
no |
yes |
yes |
yes |
D'autres comparaisons existent, comme par exemple sur le site webreference (http://webreference.com/authoring/languages/html/editors.html).
Le GIF (Graphic Interchange Format)
est certainement le format le plus utilisé sur le Web, il est limité
à 256 couleurs donc il ne convient pas dans le cas de photographies
très colorées ou avec beaucoup de nuances, par contre pour
insérer un logo, icône ou même une banderole, il est
imbattable rapport qualité / taille.
Ce format propose deux caractéristiques intéressantes : la
possibilité de définir une couleur dite de transparence et
l'affichage progressif (ou encore entrelacé). Le cas du GIF entrelacé
se rencontre lorsque une image s'affiche progressivement d'abord floue puis
de plus en plus nette. Il est utilisé pour charger un gif assez important
(plus de 30 ko) sans pour autant pénaliser le lecteur qui explore
vos pages pendant que les images se transfèrent petit à petit,
sa taille est alors légèrement supérieure.
Le JPEG (Joint Photographic Experts Group) est un format particulièrement utilisé pour les photographies scannées riches de milliers de couleurs. En fait le JPEG réduit la taille d'une image en jouant sur sa qualité. il ne gère pas l'effet de transparence comme le GIF mais il dépasse la limite des 256 couleurs. Le taux de compression d'une image peut être déterminé entre 1 et 99 %. Plus le taux de compression est augmenté moins la qualité sera bonne. Le meilleur taux se situe certainement dans la fourchette 10-30%. Le JPEG gère également l'affichage progressif
|
Format |
Description |
Utilisation |
|
GIF |
|
Logo |
|
JPEG |
|
Banderoles |
Le PNG (Portable Network Graphics) est un format développé par le consortiurm W3C afin de mettre à disposition des internautes un format graphique qui ne soit pas propriétaire. La compression est meilleure qu'avec un GIF et ce format permet d'avoir plus que 256 couleurs (24 voire même 32 bits). A noter qu'il offre aussi un affichage progressif. De plus, ayant été développé spécifiquement pour le web, il permet de mieux tenir compte des différences de platformes du point de vue du contrôle de la luminosité par exemple.
Pour publier des images sur le web, il faut tout d'abord obtenir des images numériques. Vous pouvez soit utiliser un appareil de photo numérique, soit scanner des images existantes. Une fois que vous avez ces images, il faut encore les transformer dans l'un des deux formats présentés ci-dessus.
Pour transformer les images ainsi obtenues, ou les images réalisées avec vos logiciels habituels, en format GIF, JPEG ou PNG, vous pouvez utiliser un des logiciels suivants :

Son et Vidéo
Attention à la taille des documents (1 image c'est environ 20KB, 1 video d'une seconde, c'est déjà 25 images !). Il existe différents formats pour les vidéos :
Pour 'travailler' avec ces vidéos, il existe différents logiciels :
Enfin le matériel nécessaire comprend :
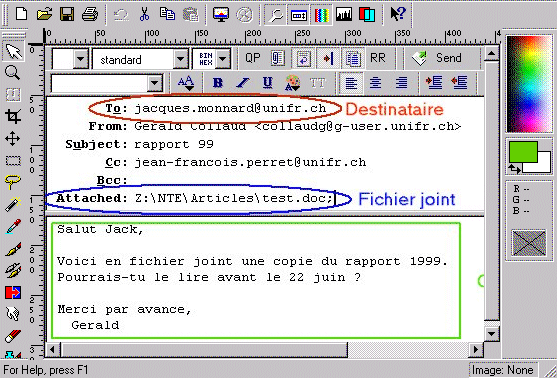
Pour transférer vos fichiers sur un serveur distant, vous avez besoin d'un client FTP (File Transfert Protocol) :
Ce sont les serveurs web qui ont la charge de fournir les pages demandées par un browser. Ces pages peuvent être présentes tel quel sur le disque dur ou être construites par le serveur à l'aide de petits programmes appelés 'cgi'.
Différents serveurs :
Pour se connecter au réseau, il faut :

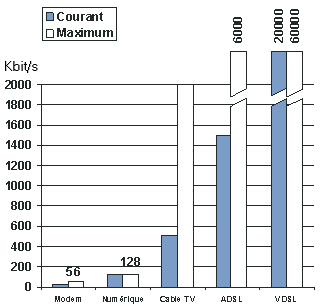
Les capacités actuelles et projetées pour les particuliers
a) Fichier vidéo non compressé (5312 KB) 4.5 sec. 12 min. 24 min. et 30 sec. b) une image 'standard' (20-50KB) 1/4 sec. de 3 à 8 sec. de 5 à 14 sec. c) Ce document (400KB) 1.6 sec. 57sec. 111 sec.
Comparaison du temps nécessaire
pour télécharger des fichiers de différentes tailles
théorique
théorique
théorique
|
Vitesse |
Taux de |
Temps nécessaire pour |
|
9600 |
1200 carac. / sec. |
17 sec. |
|
14400 |
1800 carac. / sec. |
11 sec. |
|
28800 |
3600carac. / sec. |
6 sec. |
|
33600 |
4200 carac. / sec. |
5 sec. |
|
56000 |
7000 carac. / sec. |
3 sec. |
|
500 000 |
62500 carac. / sec. |
0.3 sec. |
L'évaluation de réponses d'étudiants à un qcm sur une page web se fait en principe soit par le seveur (cgi), soit directement dans le browser à l'aide d'un langage de programmation appelé Javascript, qui est intégré au code HTML. Voici un exemple de code HTML et Javascript imbriqué :
<HTML>
<HEAD>
<SCRIPT LANGUAGE="JavaScript">
document.write("Bonjour tout le monde.")
</SCRIPT>
</HEAD>
<BODY>
C'est tout.
</BODY>
</HTML>
La page web affichera simplement le texte :
Bonjour tout le monde. C'est tout.
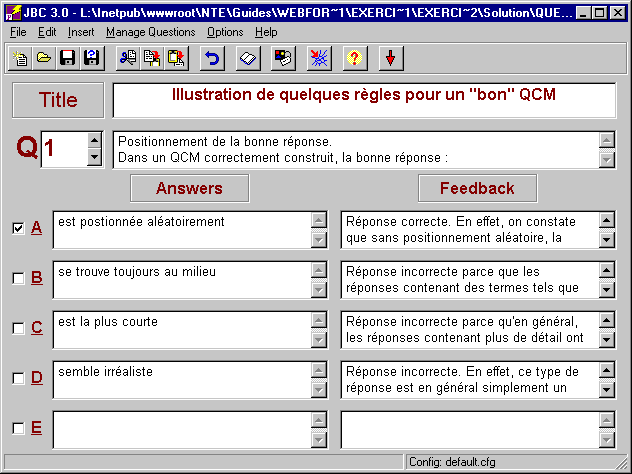
Pour créer des QCM, il est aussi possible d'utiliser des logiciels spécialisés, comme par exemple HotPotatoes (http://web.uvic.ca/hrd/halfbaked/).

L'éditeur de QCM JBC de la suite HotPotatoes

Un exemple de QCM réalisé avec HotPotatoes
Si, au cours d'une recherche, vous trouvez des sites intéressants (en particulier des centres de ressources spécifiques à un domaine qui vous intéresse), ajoutez-les à votre liste de signets. Vous pourrez plus tard y revenir directement pour rechercher des informations.
Pour plus d'informations sur les moteurs de recherche et leur utilisation:
Avec ces outils, la recherche s'effectue par mots-clés dans un index généré par un "robot" (un programme) qui parcourt plus ou moins régulièrement les pages du web, et en indexe le contenu.
Quelques exemples de moteurs de recherche:

Le moteur de recherche AltaVista
Quelques conseils pour la recherche:
Il existe aussi des "méta"-moteurs de recherche, qui permettent d'effectuer une recherche simultanée dans plusieurs moteurs. Après que vous avez introduit les termes à rechercher, ces outils transmettent votre demande aux différents moteurs (p. ex. Altavista, Infoseek et Lycos), et vous présentent les résultats obtenus sous une forme agrégée:
Il faut noter que les méta-moteurs sont bien adaptés pour des recherches assez simples (deux ou trois termes). Avec une recherche plus complexe, les résultats risquent de ne plus être complets. En effet, tous les moteurs de recherche ne fonctionnent pas de la même manière, et certains d'entre eux ne comprendront pas forcément votre requête telle que vous l'avez formulée dans le méta-moteur.
Dans ces sites, les adresses sont classées par catégories et sous-catégories. Ce type d'outils recense seulement les sites qui ont été visités par les gestionnaires de l'index. Pour chaque site, on trouve généralement une brève description du contenu.
Quelques exemples:

L'index thématique Yahoo France
Remarque: dans un index thématique, l'information recherchée peut se trouver dans une sous-catégorie différente de celle à laquelle on pense. Si on ne trouve pas ce qu'on cherche, on peut essayer de choisir une catégorie assez générale, puis y effectuer une recherche par mots-clés (option "Recherche uniquement cette catégorie" de Yahoo).
De nombreux sites ont maintenant tendance à combiner les deux fonctionnalités: moteur de recherche et index thématique (p. ex. Altavista et Yahoo).
Il s'agit ici de centres de ressources qui rassemblent des informations sur un domaine particulier. Il peut s'agir soit d'informations créées par les auteurs du site, soit d'adresses externes sur le web. On trouve par exemple des centres de ressources pour l'enseignement et la formation:

Une vue du site EducaSource
Il existe aussi de nombreux sites fournissant des conseils pour la création de sites web:
Pour trouver le centre de ressources ou la base de données qui vous intéresse, vous pouvez utiliser un index thématique comme Yahoo, ou bien un site qui les répertorie, comme par exemple: